|
|
| Модератор форума: Masquerade, Vexxius |
| Форум Дизайнерская мастерская Уроки и прочее [Видео-Учебник] Цикличный анимированный фон (Adobe After Effects) |
| [Видео-Учебник] Цикличный анимированный фон |
Всем привет!Вы узнаете как делать Цикличный анимированный фон!Приступим!
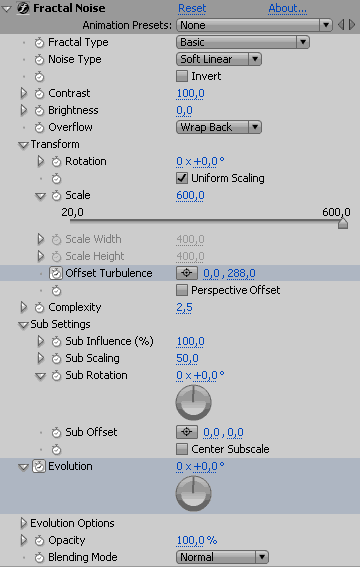
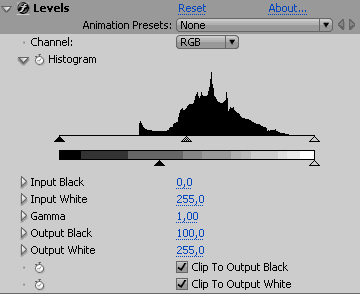
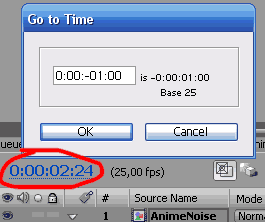
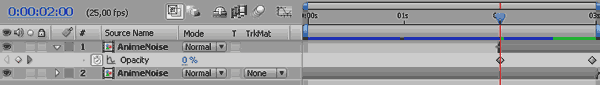
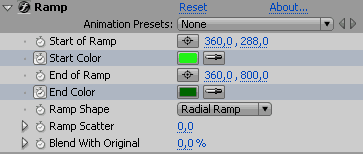
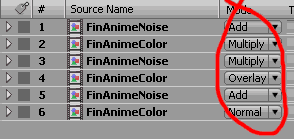
Урок был написан при помощи стандартных средств АЕ 7.0. Шаг 1. Создадим новую композицию длительностью 4 сек. В этой композиции создадим новый слой, и применим к нему фильтр «Fractal Noise» со следующими параметрами Перейдем в начало композиции и установим ключи для параметров «Offset Turbulence» - «0,0 x 288,0» и «Evolution» - «0 x +0,0». Потом переходим в конец композиции и изменим эти параметры на «360,0 х 288,0» и «5 x +0,0» соответственно. У нас получился анимированный шум. Теперь применим к нему фильтр «Levels», установив его параметры следующим образом Данную композицию я назвал AnimeNoise. Шаг 2. Теперь для нашего ранее созданного шума сделаем цикличность. Для этого создадим новую композицию длительностью 3 сек. и поместим в нее композицию AnimeNoise. Данную композицию необходимо расположить так, чтобы она начиналась в позиции «-1» секунда, то есть в позиции «0» у нее уже прошла 1 сек. Если вы только начинаете осваивать АЕ, то кликните на счетчике секунд (Current Time) и укажите «-1» Теперь выделите слой, который необходимо передвинуть (в нашем случае AnimeNoise) и нажмите «[» в английской раскладке клавиатуры. Слой передвинется своим началом туда, где установлен курсор времени (Current Time Indicator). Кстати, при нажатии «]» слой станет к курсору времени своим окончанием. Для верхнего слоя в позиции «02:00» установим ключ параметра «Opacity» - «0», после чего перейдем в конец композиции и изменим этот параметр на «100». Вот у нас и получился цикл. Кадр в начале композиции совпадает с кадром в конце композиции. Шаг 3. Теперь создадим новую композицию длительностью 4 сек. и создадим в ней новый слой. К этому слою применим фильтр «Ramp» В начале композиции установим ключи для цвета так как на рисунке, потом перейдем ко 2-й секунде и изменим цвета на красный и темно-красный, а в конце композиции изменим цвета еще раз на синий и темно-синий. Если просмотреть полученную композицию, то мы увидим изменение цвета от зеленого к красному, потом к синему. Шаг 4. Сейчас необходимо создать цикличность для цвета. Повторите все действия как для создания «FinAnimeNoise», только вместо «AnimeNoise» в новую композицию помещаем «AnimeColor». У вас должен получиться цикл цвета, в котором последний кадр совпадает с первым. Я назвал эту композицию «FinAnimeColor». Шаг 5. Вот мы и подошли к финалу. Создадим новую композицию длительностью 3 сек. и несколько раз поместим в нее «FinAnimeNoise» и «FinAnimeColor» и укажем для каждого слоя свой режим («Mode») так, как показано на рисунке Теперь можно просчитать финальную композицию, и в результате у вас должна получиться вот такая анимация...
|
| |||
| |||