|
|
| Модератор форума: Masquerade, Vexxius |
| Форум Дизайнерская мастерская Уроки и прочее [Видео-Учебник] Полет сквозь тоннель (Adobe After Effects) |
| [Видео-Учебник] Полет сквозь тоннель |
Всем привет !В этом уроке вы увидете как сделать что то вроде полета сквозь тоннеля, а теперь приступим!
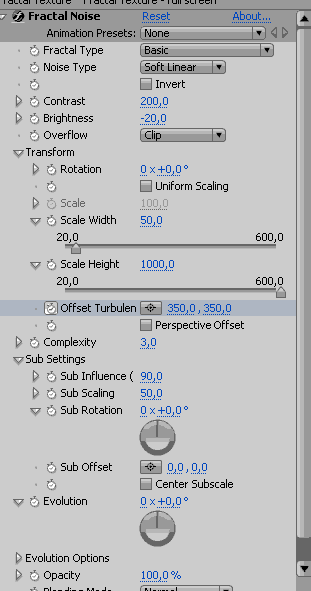
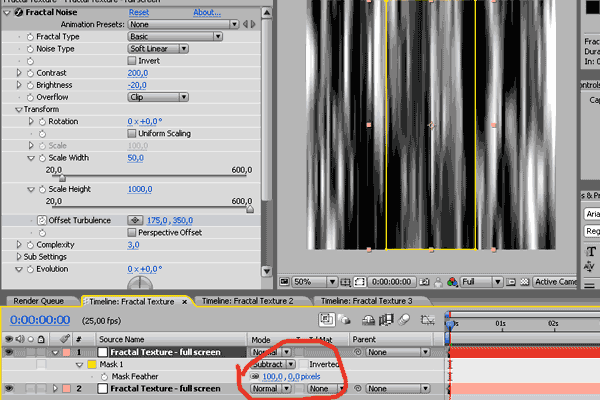
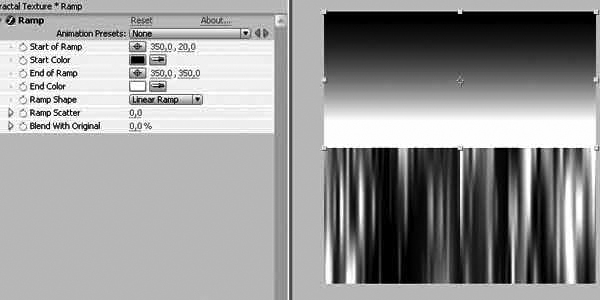
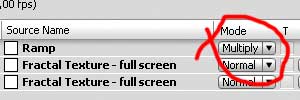
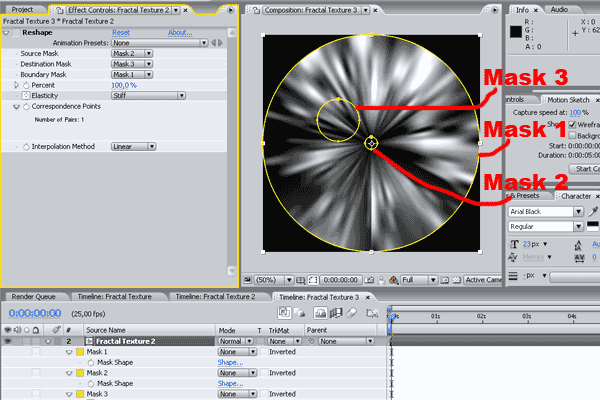
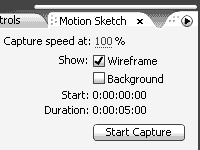
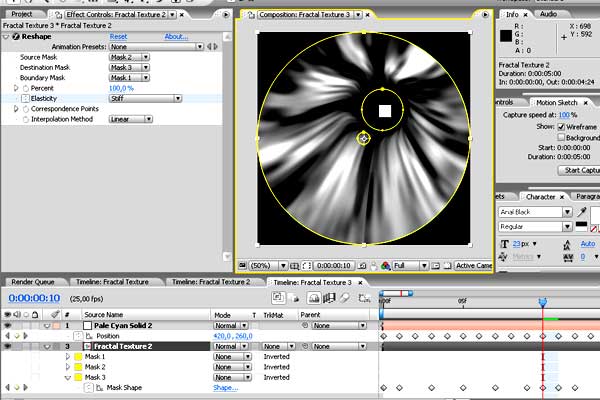
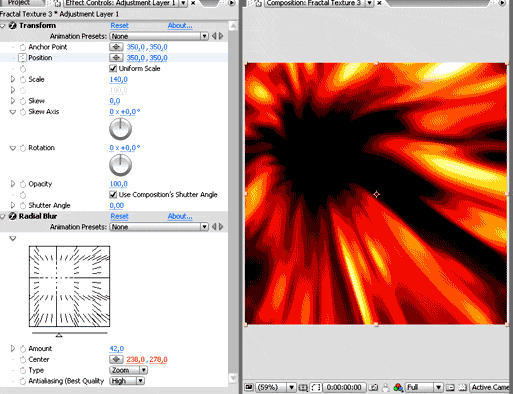
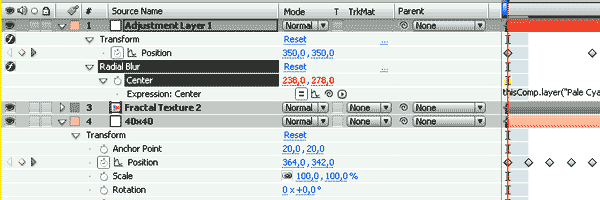
Данный урок основан на особенности стандартного фильтра АЕ – Polar Coordinates. Урок был создан при помощи АЕ 7.0 и стандартного набора фильтров. Шаг 1. Создадим новую композицию длительностью 5 сек. (Я использовал композицию размером 700х700 пикселей.) И в ней создаем новый слой (Solid). Этот слой я переименовал как «Fractal Texture - full screen» для удобства использования. К этому слою применим фильтр Fractal noise со следующими параметрами: В начале композиции поставим ключ в параметре Offset Turbulence, зафиксировав его в положении 350,350; а потом перейдем в конец композиции и изменим его положение на 350,35000. После этого к нашему слою добавим стандартный фильтр Offset (см.рис.): У нас получился анимированный черно-белый шум, в форме вертикальных контрастных линий: Шаг 2. В этой же композиции мы продублируем наш слой Fractal Texture - full screen, соответственно продублируются и все фильтры, а также их ключи. Изменим в фильтре Fractal noise ключи параметра Offset Turbulence, и установим в начале композиции параметры 175,350: а в конце композиции 175,35000. А также изменим параметр фильтра Offset на 350,350. Шаг 3. Теперь создадим еще один слой, размер которого по горизонтали будет равен нашей композиции, а по вертикали ровно в 2 раза меньше. Назовем этот слой как Ramp, применим к нему фильтр Ramp и расположим его вверху: И укажем режим (Mode) как Multiply Вот у нас и получилась текстура для нашего будущего тоннеля. Шаг 4. Поместим нашу только что созданную текстуру в новую композицию и применим фильтр Polar Coordinates, изменив его параметр Interpolation на «100». Шаг 5. Создадим новую композицию и в нее поместим наш «тоннель». Наш тоннель после применения фильтра Reshape становится все более реалистичным. Но нам теперь необходимо задать изменения Mask 3 так, чтобы у нас получился полет камеры. При нажатии на старт начинаем быстро перемещать наш слой «40х40». Эта функция автоматически расставляет ключи по кадрам, запоминая наши перемещения. Она как-бы «следит» за перемещением слоя, и в результате мы увидим анимацию нашего слоя, который, если можно так выразится, «мечется» по экрану. Шаг 6. Теперь нам предстоит самая нудная работа. Наш слой «40х40» перемещается по экрану. И мы, выделив mask 3, будем перемещать ее следом за слоем. При этом не забываем расставлять ключи, чтобы запомнить движения маски. Таким образом, закончив расстановку ключей для Mask 3, мы получим ее перемещение следом за слоем «40х40» Для того, чтобы у меня получилась «цикличность», я в конце композиции скопировал ключи от начала композиции так, чтобы в конце у меня стоял ключ-«копия» первого, а перед ним ключ-«копия» второго, и так далее, примерно 0,5 сек. Таким образом, к концу композиции наш тоннель плавно подходит к точно той же позиции, как в начале, и у нас получится «цикличность». Ключи слоя «40х40» тоже необходимо изменить соответственно. Шаг 7. Наш тоннель уже готов, но я добавил к нему фильтр COLORAMA со стандартными настройками Fire, и добавил новый настроечный (adjustment) слой. К этому слою я применил стандартные фильтры Transform и Radial Blur как на рисунке В фильтре Transform я изменил параметр Scale так, чтобы увеличить изображение, и «спрятать» темные углы. А для фильтра Radial Blur было прописано выражение, таким образом, чтобы центр фильтра «следовал» за слоем «40х40», который на временной линейке я поставил самым нижним, чтобы его не было видно при просчете. Вот что получится - смотрим видео
|
| |||
| |||