Урок 1
Результат автора:
[cut] [/cut]
[/cut]
Мой результат:
[cut] [/cut]
[/cut]
Урок 2
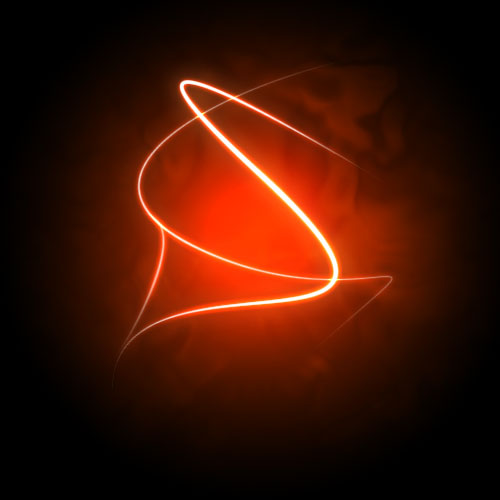
Результат автора:
[cut] [/cut]
[/cut]
Мой результат:
[cut] [/cut]
[/cut] Урок 1
Для начала скачайте этот шрифт ,он больше всего подходит под этот эфект.
Создадим новый документ,размером 500х300,зальем его черным цветом,далее пишит огромным шрифтом (60-70) любой текст,на весь "холст"
Растеризуем текст(Rasterize type) и сделаем его дубликат.
теперь у нас должны быть : Черный фон,2 слоя с тектом,отключаем перый слой (выключаем глазик)) выделяем второй слой и у нас должно быть примерно вот такая картинка.

Теперь идем Layer - > Layer Style -> Gradient Overlay и создаем градиент как показано на картинке ниже
Положения и коды цветов:
Положение(location) 0% - 6abfeb ; 25% - b9d3c3 ; 50% - f7e998 ; 75% - f4bcac ; 100% - f495b3

Применяем этот градиент к тесту.Теперь идем Filters -> Blur -> Motion Blur
ставим Angle(угол) 0 и дистанцию 50 пикселей,применяем эффект и дублируем слой,должно получиться чтото похожее на это

Панель слоев должна выглядеть вот так :

Выделяем второй слой(Перый после черного фона) и идем Filters -> Distort – Waves и вводим значения как на картинке

Т.К. текст не очень читабельный на картинке распишу :
Number of generators 5
Wavelenght 122 127
Amplitude 5 35
Scale 100 100
ЗЫ. Возможно(в большинстве случаев) вам придется экспериментировать с этими значениями
Применяем фильтр,дублируем слой,и дубликат поворачиваем по вертикали (Edit->Transform->Flip vertical)
Должно получиться что то похожее на это:

Теперь включаем самый верхний слой с нормальным текстом,ставим его ровно если он сместился и ставим способ наложения Overlay
Панель слоев должна выглядеть теперь так

Картинка должна быть примерно такой:

Уже что то красивое,не так ли? 
Выделив верхний слой с тектом идем Layer -> New Adjustment Layer -> Hue/Saturation
Выставляем значения:Hue +34 Saturation +56 Lighting setting 0,должно быть что то похожее на это:

Дублируем верхний слой с тектом и ставим способ наложения Overlay и выставив более высокие настройки Hue\Saturation можно получить вот такой эффект:

Урок 2
Берем градиент
Цвет фона:000000
Цвет переднего плана:922f00

Делаем дубликат слоя и ставим способ наложения на Color Dodge

Создаем новый слой,убедитесь что белый и черный (ffffff и 000000) выбраны у вас как цвета фона и переднего плана.
Дальше идем Filter > Render > Clouds.Это поставит "рандомный" дым на новом слое.

Далее не пугаемся ставим на фоне с дымом способ наложения Overlay и прозрачность 30%В некоторых случаях этого будет достаточно но не сейча.
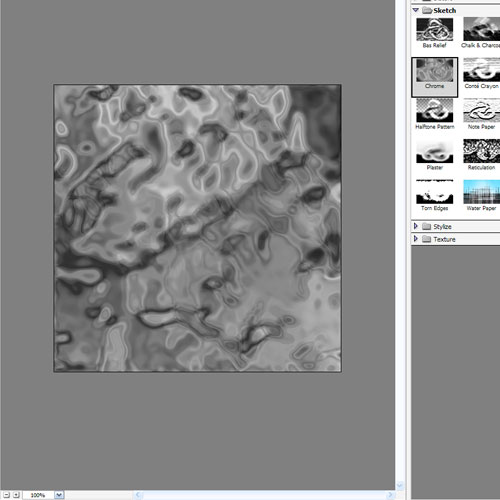
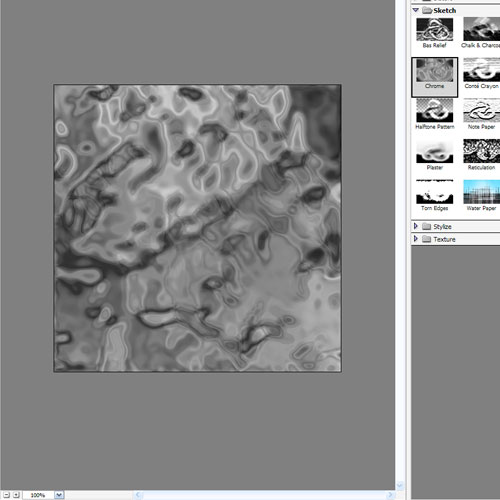
Идем Filter > Sketch > Chrome и используем стандартный значения 4 и 7.

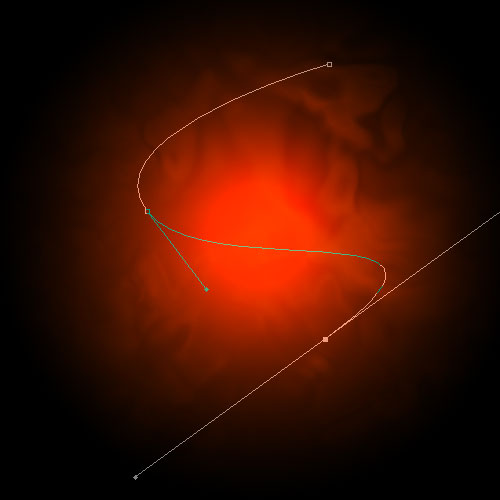
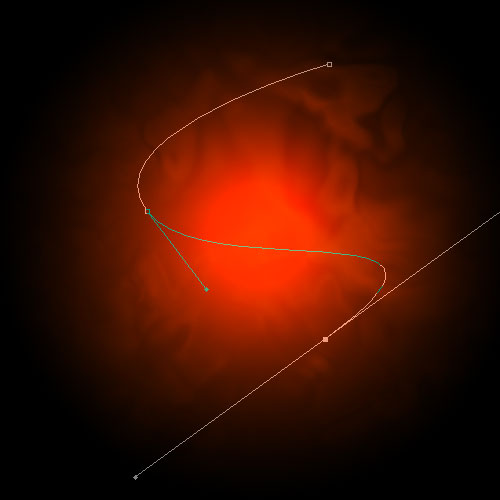
Теперь берем Pen tool и делаем произвольную линию:

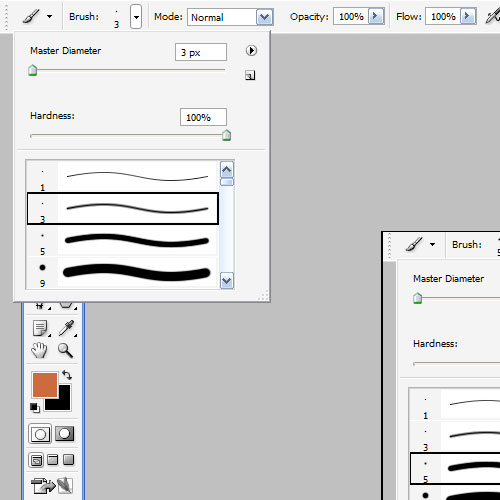
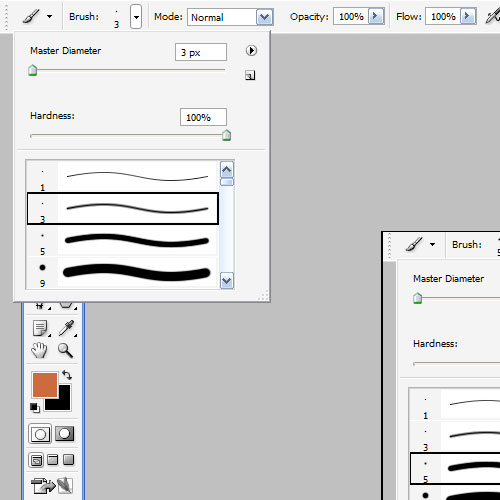
Создаем новый слой,выбираем инструмент Paintbrush Tool (B) с шириной в 3 пикселя,цвет можно выбирать любой,для нашего случая лучше выбрать-синий,зеленый,желтый,светло-класный и т.д. чтобы не сливался с цветом нашего "облака".

Снова выбираем инструмент Pen (p)
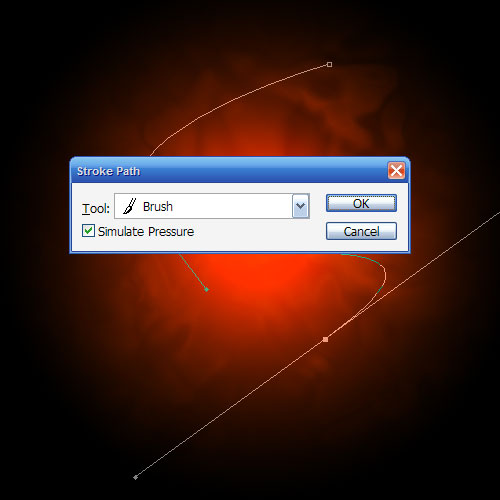
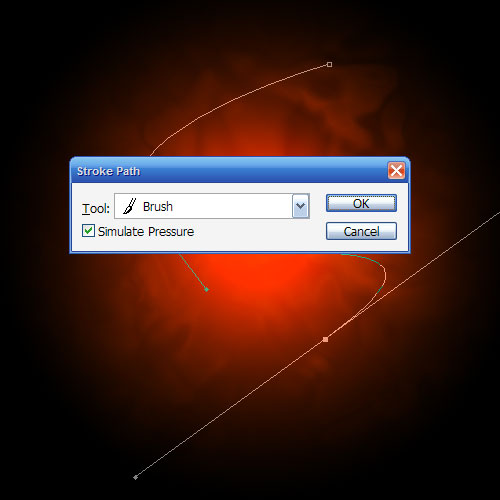
Левой кнопкой мыши нажимаеш на нашей линии и выбираем Stroke path.В небольшом поивившемя диалоговом окне выбираем инструмент Brush и ставим галку на пункте Simulate Pssure.

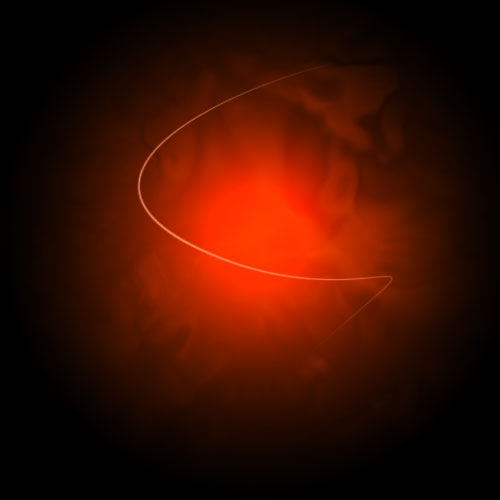
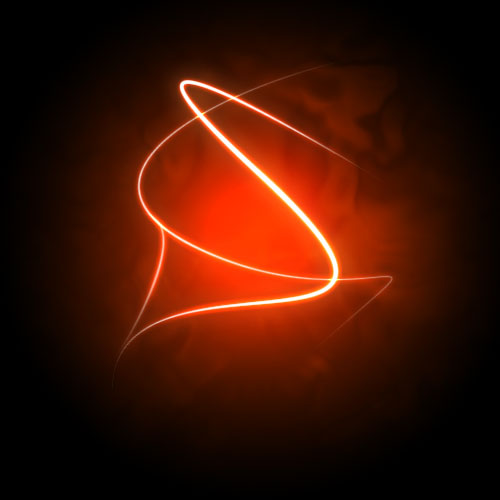
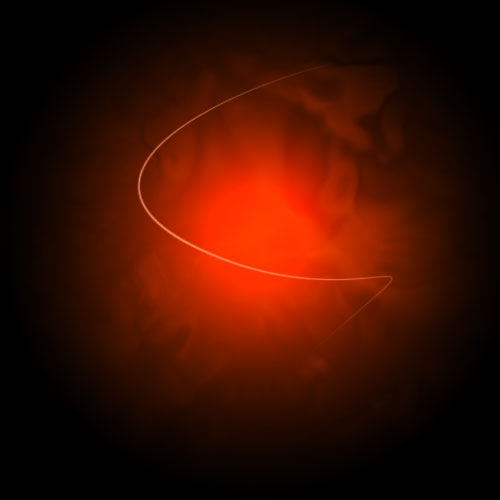
Должно получиться что то похожее на это

ЗЫ.можно также можно взять ласти,поставить силу нажатия (flow) 1% и подтереть края линий чтобы они были более похожи не те что на картинке.
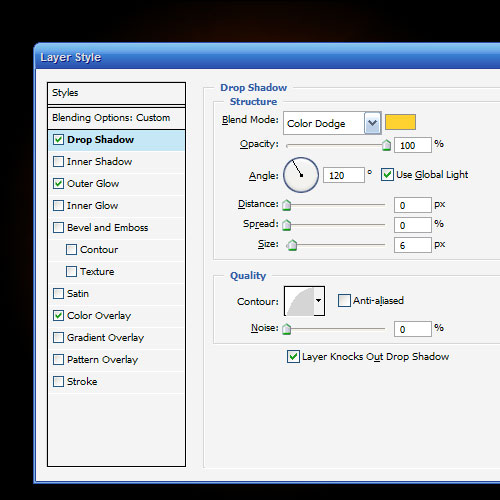
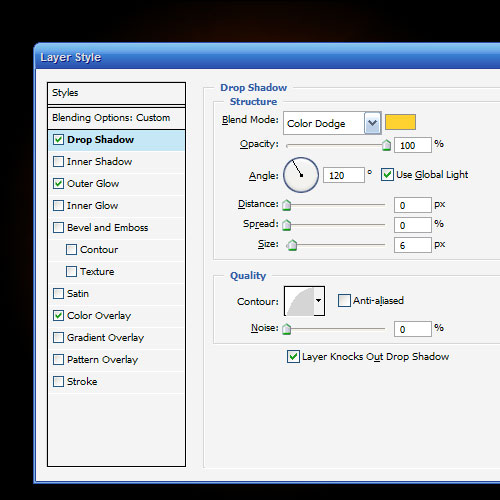
Теперь выставим значения в стеле слоя как на картинке ниже и включаем эффекты : Outer Glow и Color overlay но ничего там не меняем.

Теперь можно использовать все эти еффекты 1 кликом на другие слои нажав на нашем слое Copy Layer style и на других слоя затем нажимать Past layer style.
Теперь создадим новый слой,точно также как и несколько минут назад создадим новые линии и вставим туда наши эффекты.

Теперь напишем любой текст в зоне наших линий и так же вставим в него теже эффекты (мы ведь уже научились?) 
Создадим еще один слой и нарисуем там кистью в 3 пикселя точки в разных местал,я рекомендую рисовать их ближе к тексту и сильно не расбрасывать,опять же вставим туда наши эффекты 

Чтобы эффекты был еще круче возьмем инструмент градиент,выберем основной цвет голубой\синий и фоновый цвет белый и зальем это всё как показано на рисунке:

Выставим способ наложения Color и прозрачность примерно на 50%
Должно получиться вот так

Надеюсь всем пригодится.
Переведено, протестировано и переоформлено специально для WOWjp.net от Memzi 
Если понравилось плюсуйте, я старался 
 [/cut]
[/cut]  [/cut]
[/cut]  [/cut]
[/cut]  [/cut]
[/cut]