|
|
| Модератор форума: Masquerade, Vexxius |
| Форум » Дизайнерская мастерская » Уроки и прочее » [Учебник] Создай обои с 3D текстом (Photoshop) |
| [Учебник] Создай обои с 3D текстом |
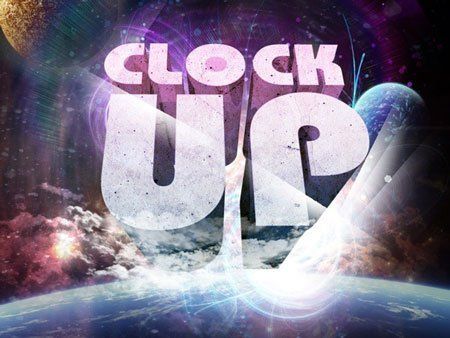
В этом уроке вы узнаете, как создать обои для рабочего стола с 3D-текстом и световыми эффектами.
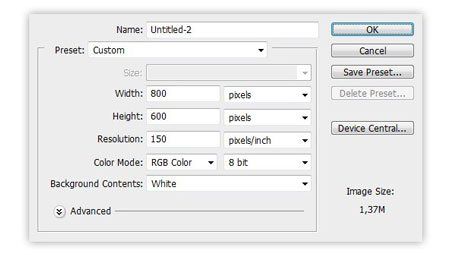
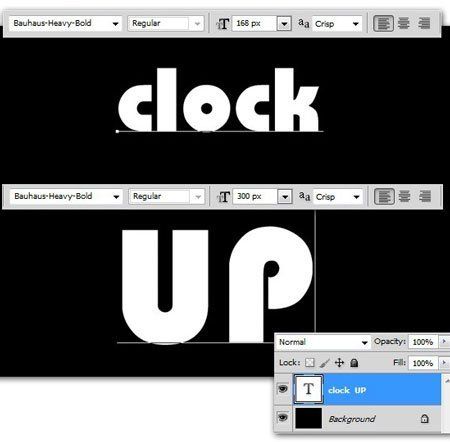
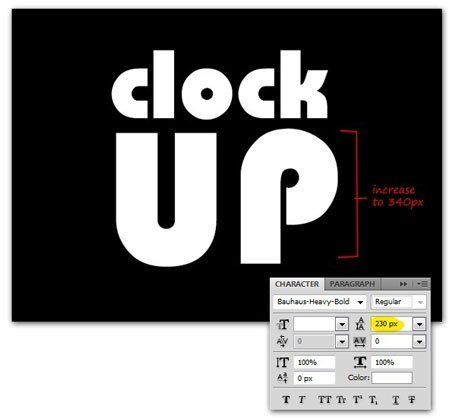
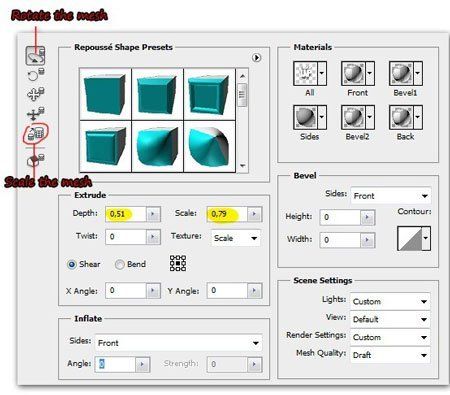
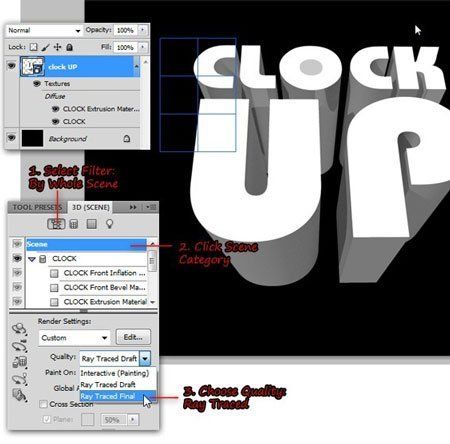
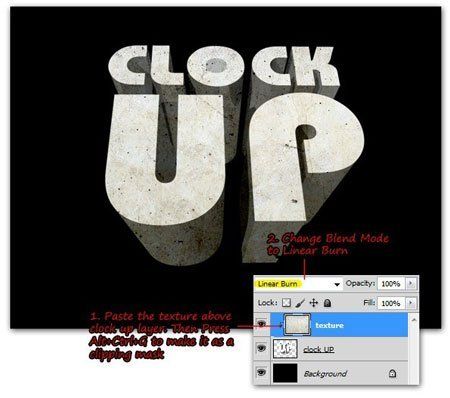
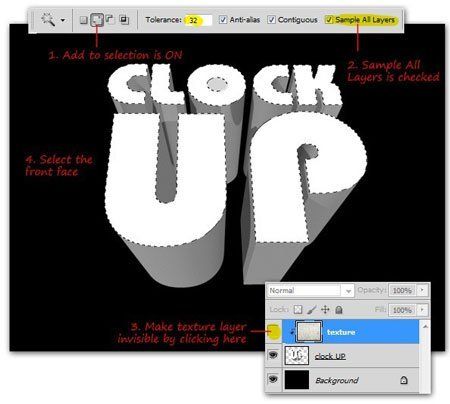
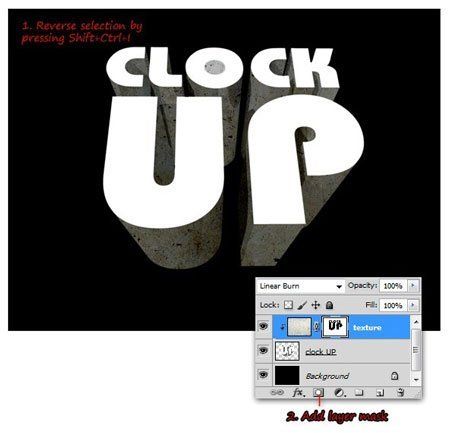
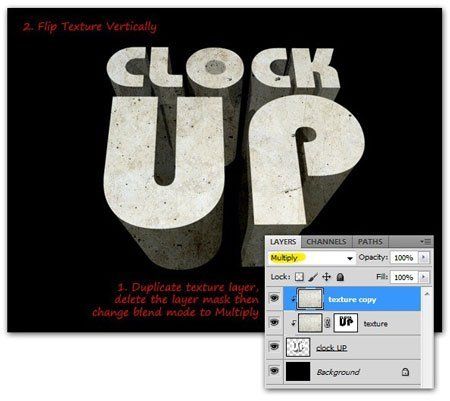
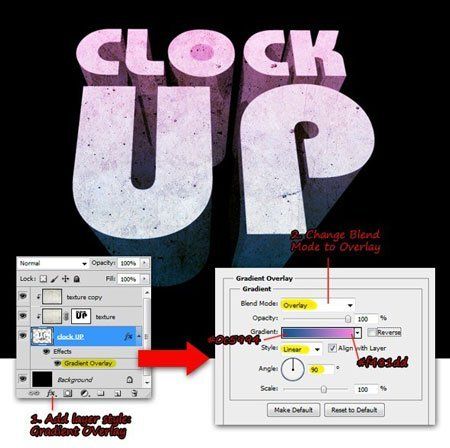
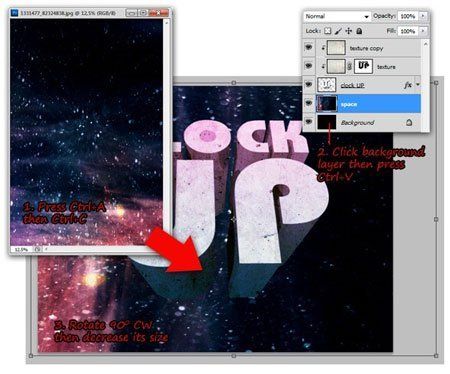
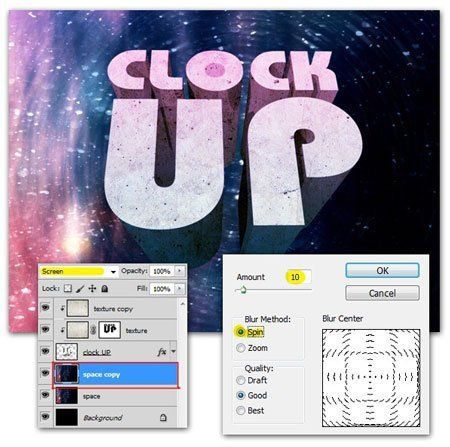
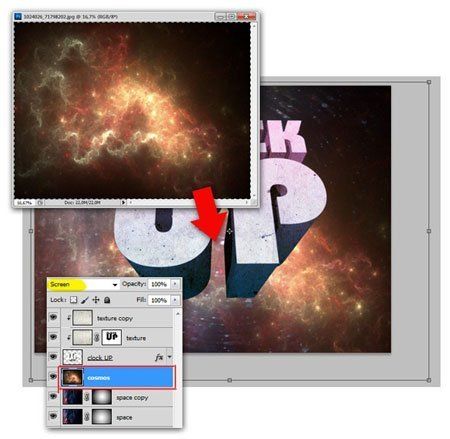
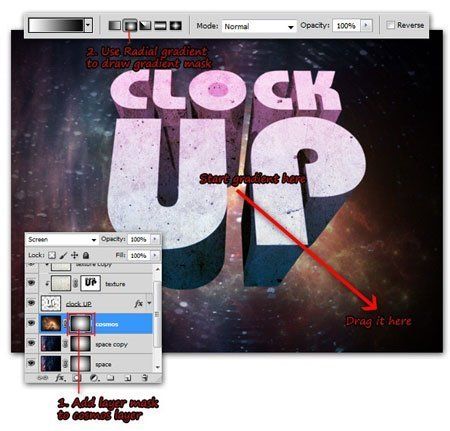
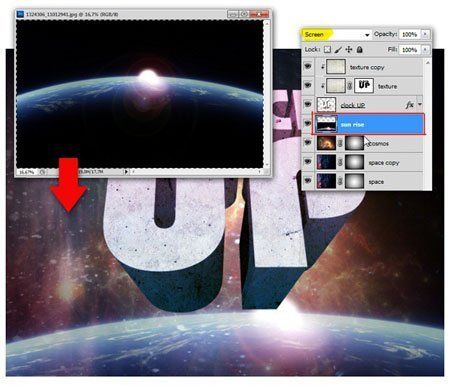
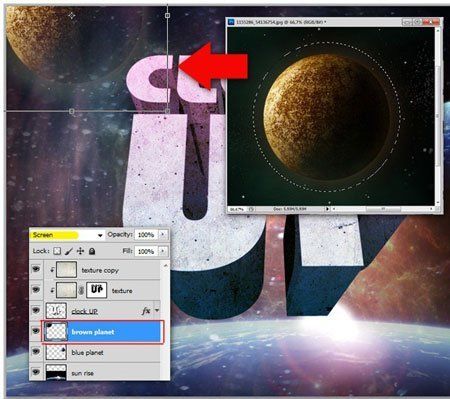
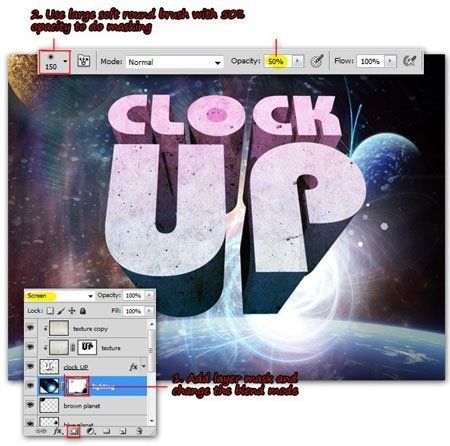
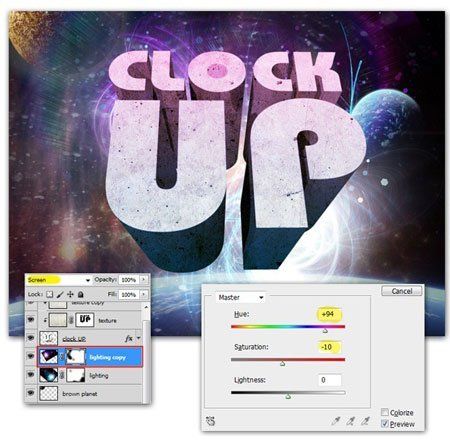
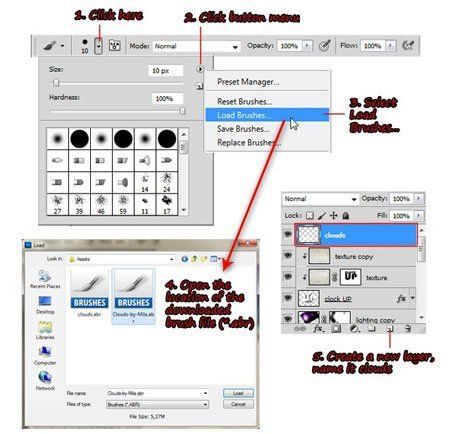
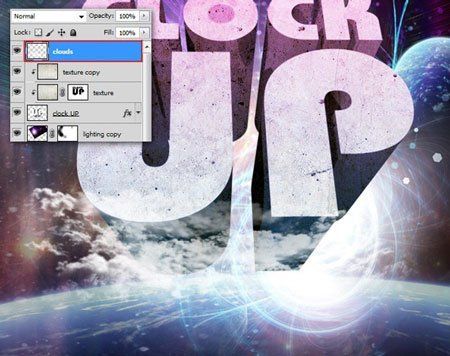
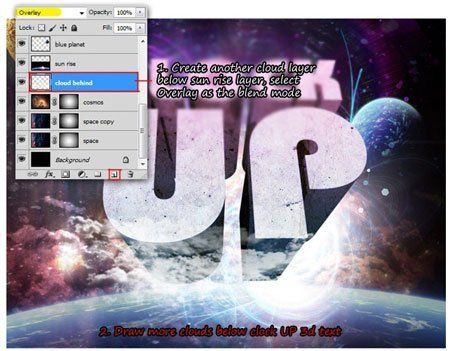
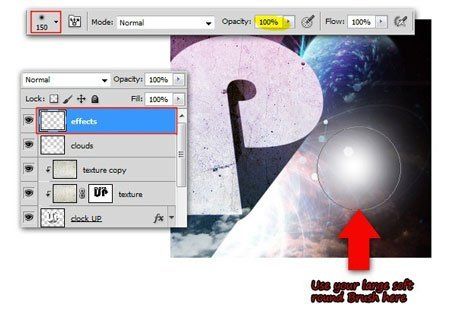
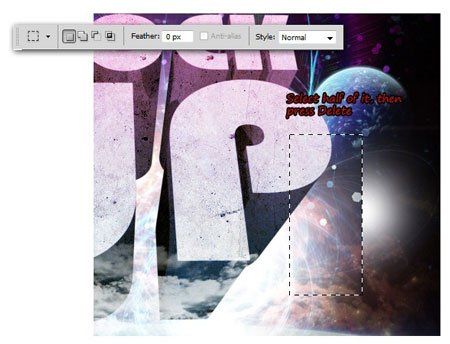
 Использование 3D-текста в качестве основного элемента дизайна не является чем-то новым. Я уверен, что большинство из вас видели 3D-текст во многих местах: магазины, постеры или интернет. Несколько лет назад нужно была специальное 3D-приложение и некоторые навыки, чтобы создать реалистичный 3D-текст. Но с тех пор, как компания Adobe выпустила Photoshop CS5 в 2010, процесс стал намного легче и доступнее. Материалы: wall texture sun rise cosmos aura plasma explosion lighting brown planet blue planet space universe 24 clouds brush 4 clouds 16 clouds Шаг 1. В Photoshop создаем новый документ размером 800х600 px с разрешением 150dpi.  Шаг 2. Заливаем фоновый слой черным цветом и пишем любой текст. Для лучшего результата выберите жирный шрифт с необычной формой букв. Цвет текста должен быть белым. Для тех, кто написал те же слова, что и я, увеличиваем размер слова "clock" до 168 px, слова "UP" до 300 px.  Шаг 3. Переходим на панель Character (Символ), которая доступна в меню Window - Character (Окно - Символ). Устанавливаем параметр Leading (Интерлиньяж) на 230 px. Это уменьшит разрыв между словами. Я также увеличил размер шрифта слова "UP" до 340 px, чтобы оба слова были по ширине одинаковы.  Шаг 4. Трансформируем текст в 3D с помощью 3D - Repousse - Text Layer (3D - Чеканка - Текстовый слой). Когда диалоговое окно Repousse (Чеканка) появится, активируем инструмент Rotate the mesh (Повернуть сетку). Теперь вы можете трансформировать 3D-текст по вертикали вверх, как показано ниже.  Шаг 5. В диалоговом окне Repousse (Чеканка) обратите внимание на меню Extrude (Экструзия). Уменьшаем значение Depth (Глубина) до 0.51 и Scale (Масштаб) до 0.79. Это уменьшит глубину экструзии, благодаря чему усилится эффект перспективы. Если вам нужен текст больше, выберите инструмент Scale the mesh (Масштабировать сетку). Перетаскиваем в правое положение, чтобы увеличить текст, а передвинув влево - текст, соответственно, уменьшится. Закончив, кликаем OK.  Шаг 6. Теперь наш текст превратился в 3D-слой. Далее переходим Window - 3D (Окно - 3D). Внутри 3D-панели выбираем фильтр Whole Scene (Вся сцена). Кликаем по категории Scene (Сцена) и выбираем Ray Traced Final (Окончательная трассировка лучей) из выпадающего меню Quality (Качество). Photoshop начнет визуализацию вашего 3D-текста. Это займет некоторое время (в зависимости от мощности вашего компьютера). Совет: процесс визуализации будет прерван, если вы сделаете какое-либе действие в программе (переместите слой с 3D-текстом или поменяете режим смешивания слоя). Если процесс все-таки прекратился, возвращайтесь на 3D-панель и установите Quality (Качество) снова, тогда Photoshop снова начнет визуализацию.  Шаг 7. Когда визуализация текста закончится, вы получите гладкий симпатичный 3D-текст, как показано на изображении ниже. Теперь переходим Layer - Rasterize - 3D (Слой - Растрировать - 3D), чтобы растрировать 3D-слой. С этого момента растрированный 3D-текст будет называться "clock up" (или свой вариант). Открываем текстуру. Выделяем все (CTRL+A), затем копируем с помощью CTRL+C.  Шаг 8. Возвращаемся на документ с 3D-текстом и жмем CTRL+V, чтобы вставить текстуру над слоем "clock up". Преобразовываем текстурный слой в обтравочную маску (CTRL+ALT+G) и меняем его режим смешивания на Linear Burn (Линейный затемнитель).  Шаг 9. Скрываем текстурный слой, затем создаем выделение передней части слов, используя Magic Wand Tool (Волшебная палочка) (W). Чтобы облегчить процесс, убедитесь, что выбрана опция Add to selection (Добавить к выделению) и Sample All Layer (Использовать все слои) на панели параметров инструмента.  Шаг 10. Инвертируем выделение нажатием клавиш SHIFT+CTRL+I. Убедитесь, что текстурный слой активен, затем кликаем по кнопке Add layer mask (Добавить слой-маску) внизу панели слоев. Теперь, как вы видите, текстура действует только внутри экструдированной области.  Шаг 11. Дублируем (CTRL+J) текстурный слой, затем удаляем слой-маску с копии, но обтравочную маску оставляем активной. Меняем режим смешивания на Multiply (Умножение).  Шаг 12. Возвращаемся на слой "clock up", добавляем Layer - Layer Style - Gradient Overlay (Слой - Стиль слоя - Перекрытие градиентом). Внутри диалогового окна Gradient Overlay (Перекрытие градиентом) выбираем режим смешивания Overlay (Перекрытие), затем корректируем цвет градиента (#0c5994-#f481dd).  Шаг 13. Открываем изображение, выделяем и копируем его на рабочий документ, размещаем под слоем "clock up", называем новый слой "космос". Переходим Edit - Transform - Rotate 90 CW (Редактирование - Трансформация - Повернуть на 90 по часовой стрелке). Потом используем Free Transform (Свободная трансформация) (CTRL+T), чтобы уменьшить размер изображения с космосом.  Шаг 14. Дублируем слой "космос" командой CTRL+J и меняем режим смешивания копии на Screen (Осветление). Затем размываем копию фильтром Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие).  Шаг 15. Возвращаемся на оригинальный слой "космос" и добавляем на него слой-маску. Используем радиальный градиент от белого к черному на маске. Закончив, делаем то же с копией слоя "космос".  Шаг 16. Открываем другое изображение с космосом, выделяем его, затем копируем и располагаем под слоем "clock up" и над слоем "космос". Называем его "космос 2". Меняем режим смешивания на Screen (Осветление), затем уменьшаем до размеров рабочего полотна (CTRL+T).  Шаг 17. Добавляем слой-маску , затем используем радиальный градиент (как в шаге 15).  Шаг 18. Открываем изображение с восходом солнца. Выделяем, копируем и вставляем между слоями "clock up" и "космос 2". Меняем режим смешивания слоя на Screen (Осветление), затем корректируем расположение с помощью Move Tool (Перемещение) (V). Почему мы используем режим смешивания Screen (Осветление) так часто? Потому что именно этот режим скрывает черные цвета на изображении. Это облегчает нам работу, так как все стоковые изображения, которые мы используем (планета, космос) имеют черный фон и лучше ложатся друг на друга.  Шаг 19. Открываем изображение с голубой планетой, выделяем с помощью Elliptical Marquee Tool (Овальное выделение) (M) с feather (растушевка) 15 px. Затем копируем/вставляем ее между слоями "clock up" и "восход солнца". Как обычно, меняем режим смешивания на Screen (Осветление) и корректируем размер и расположение планеты, как на скриншоте ниже.  Шаг 20. Открываем другое изображение с планетой , которая коричневого цвета. Используем тот же метод выделение, что и в шаге 19. Располагаем ее над слоем с голубой планетой. Не забываем сменить режим спешивания на Screen (Осветление) и подкорректировать размер/положение.  Шаг 21. Добавляем изображение с плазменным взрывом, располагаем его над слоем с коричневой планетой. Используем Free Transform (Свободная трансформация) (CTRL+T), чтобы повернуть ее, как показано ниже.  Шаг 22. Меняем режим смешивания на Screen (Осветление), затем добавляем слой-маску . Несмотря на то, что мы изменили режим смешивания, мелкие детали все еще видны. Как от них избавиться? Для этого используем круглую кисть (В) с opacity (непрозрачность) 50%. Берем черный цвет и рисуем по края, чтобы их скрыть.  Шаг 23. Жмем CTRL+J, чтобы дублировать слой с взрывом. Деактивируем слой маску копии, кликнув по миниатюре слоя на панели слоев. Теперь меняем цвет на розовый, используя Hue/Saturation (Цветовой тон/Насыщенность) (CTRL+U).  Шаг 24. Я надеюсь, вы уже загрузили кисти с облаками? Если нет, то скачиваем прямо сейчас! После этого активируем Brush Tool (Кисть) (B) и выбираем загруженную кисть. После этого, создаем новый слой над текстурным слоем. Я назвал его новый слой "облака", так как сейчас мы будем рисовать именно облака.  Шаг 25. Используем белый цвет кисти, убедитесь, что opacity (непрозрачность) инструмента установлена на 100%. Выбираем облачную кисть и начинаем рисовать облака под 3D-слоем. Чтобы результат был более интересным, используем разные кисти.  Шаг 26. Создаем еще один слой с облаками под слоем с восходом солнца, я назвал его "задние облака". Продолжаем добавлять больше облаков, используя кисть . Не забываем изменить режим спешивания на Overlay (Перекрытие), это придаст изображению сюрреалистичности.  Шаг 27. Теперь пришло время добавить световых эффектов. Для начала, мы должны добавить новый слой над слоем с облаками, я назвал его "эффекты". Мягкой кистью (В) рисуем большое белое пятно.  Шаг 28. Выделяем половину белого пятна с помощью Rectangular Marquee Tool (Прямоугольное выделение) (M), затем жмем DELETE, чтобы очистить выделенную область. Не забудьте снять выделение (CTRL+D).  Шаг 29. Теперь мы должны трансформировать получившиеся половинки белых пятен. Мы растянем их по вертикали, чтобы создать световой эффект. Закончив, дублируем результат несколько раз и располагаем в разных местах, как на скриншоте ниже. Поздравляю! Мы закончили создавать 3D-текст! Теперь вы узнали что-то новое для себя, почему бы не попробовать создать свою собственную версию.   (нажмите на изображение, чтобы увеличить) Ссылка на источник |
Шик ) 10балов )
Сообщение # 8 написано 13.10.2012 в 13:58
|
Молодцом! Лови +
 Ведь только на волосок от смерти, я почувствовал себя живым... (с) [Урок] Объемный текст [Урок] Свечение позади объекта [Урок] Реалистичный флаг
Сообщение # 10 написано 21.12.2012 в 22:43
|
| |||
| |||





 зайди в настройки и включи отрисовку OpenGL
зайди в настройки и включи отрисовку OpenGL





